

Welcome to our BMR AI CHATBOT.
A free expermental AI tool where you can interact with the webpage, ask question about the webpage and other related doubts.
In some cases reponses may take time to get. In case of error give us your report.
You responses are stored for experimental purpuses. And your personal info is not integrated with you in any way.
Note: AI can make mistakes and can give in appropiate responses. Your feedbak will help us improve.
Stay tuned for more AI products and tools
And Finally don't forget to give your feedback. click on the icon provided to give feedback.
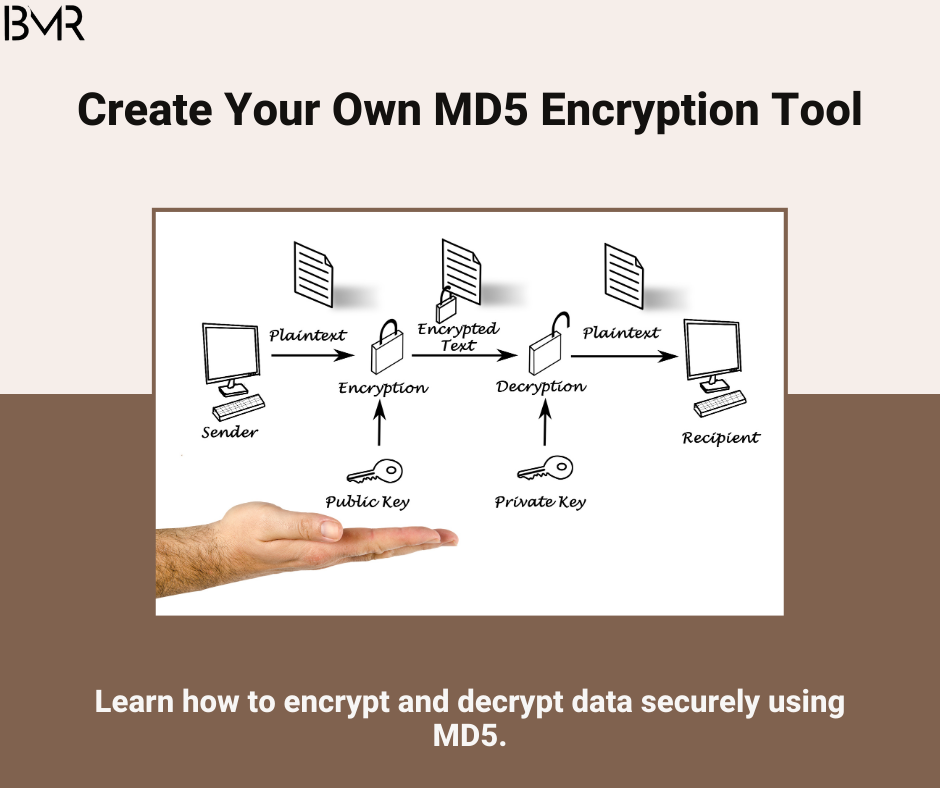
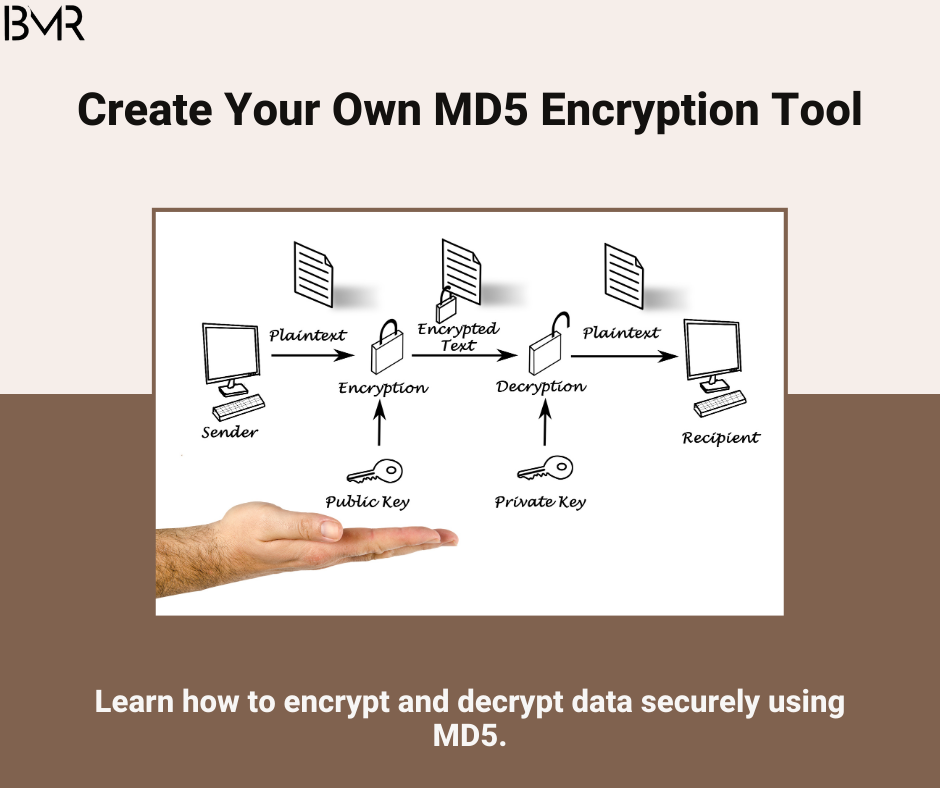
We will learn how to implement an MD5 encryption/decryption tool using JS, jQuery, PHP, and Python with codes and libraries. We will also see how can these be implemented in your application or projects

For example 1 is encrypted using MD5 algorithm and gives output as "c4ca4238a0b923820dcc509a6f75849b" - 32 digit
However, it's important to note that MD5 is a one-way hash function, meaning direct decryption is impossible. Instead, our tool uses a large database to find matching values. There are over 10 million records and counting in our database, we will expand from time to time. Don't expect to find all decryption values as they are unlimited you may not get the decryption for many values.
We provide Implementation codes in four programming languages.
Note that Javascript, jQuery, and Python use a library developed by bmr to function. There are hashing libraries available in PHP directly to support md5 and more so you don't need other libraries. instead, we provide codes to implement
Library: https://online-tools.bmreducation.com/lib/encrypt-decrypt/v3.1.0.4.js - You can use the library in JS and jQuery languages to run and implement in your applications below is the implementation codes
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MD5 Encryption/Decryption Tool</title>
</head>
<body>
<h1>MD5 Encryption/Decryption Tool</h1>
<label for="data">Enter Data:</label>
<input type="text" id="data" />
<button onclick="encrypt()">Encrypt to MD5</button>
<button onclick="decrypt()">Decrypt from MD5</button>
<div id="result"></div>
<script>
function encrypt() {
var data = document.getElementById("data").value;
document.getElementById("result").textContent = "Encrypting...";
encryptMD5(data, function (result) {
document.getElementById("result").textContent = "MD5 Hash: " + result;
});
}
function decrypt() {
var data = document.getElementById("data").value;
document.getElementById("result").textContent = "Fetching...";
decryptMD5(data, function (result) {
document.getElementById("result").textContent = "MD5 Decrypt: " + result;
});
}
</script>
<script src="https://online-tools.bmreducation.com/lib/encrypt-decrypt/v3.1.0.4.js"></script>
</body>
</html>
This library supports both encryption and decryption methods of up to 60 different algorithms but we will focus on MD5 now. As you see the are two calls used to send and receive data.
These two are important functions to encrypt and decrypt and with this, you can implement them in any of your applications and projects in the js environment. Similarly, you can implement this in jQuery with the same functions in jQuery format
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MD5 Encryption/Decryption Tool</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
</head>
<body>
<h1>MD5 Encryption/Decryption Tool</h1>
<label for="data">Enter Data:</label>
<input type="text" id="data" />
<button id="encryptBtn">Encrypt to MD5</button>
<button id="decryptBtn">Decrypt from MD5</button>
<div id="result"></div>
<script>
$(document).ready(function() {
$("#encryptBtn").click(function() {
var data = $("#data").val();
$("#result").text("Encrypting...");
encryptMD5(data, function(result) {
$("#result").text("MD5 Hash: " + result);
});
});
$("#decryptBtn").click(function() {
var data = $("#data").val();
$("#result").text("Fetching...");
decryptMD5(data, function(result) {
$("#result").text("MD5 Decrypt: " + result);
});
});
});
</script>
<script src="https://online-tools.bmreducation.com/lib/encrypt-decrypt/v3.1.0.4.js"></script>
</body>
</html>
See just syntax changes and it will perform as expected using jQuery.
There is no need for external libraries to implement md5 hashing as you can do it directly with the Inbuilt PHP library hash. Let's see how
<!DOCTYPE html>
<html>
<head>
<title>MD5 Hash Calculator</title>
</head>
<body>
<h2>MD5 Hash Calculator</h2>
<form action="" method="post">
<input type="text" name="inputText" placeholder="Enter a value">
<button type="submit" name="calculate">Calculate MD5 Hash</button>
</form>
<p>
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST" && isset($_POST["calculate"])) {
$inputValue = $_POST["inputText"];
$md5Hash = md5($inputValue);
echo "MD5 hash: " . $md5Hash;
}
?>
</p>
</body>
</html>
Here we used the hash function in PHP md5(). So we get data using the form and after submitting the data is sent through the post method to the file and runs the PHP code.
Using the md5() we will get the md5 hashed data. We will give you our own library to decrypt using PHP
You can try this Python code in Google Colab or any other Python application in different ways
import requests
encrypt = requests.get("https://online-tools.bmreducation.com/lib/encrypt-decrypt/encrypt?data=1&algorithm=md5")
encryptdata = encrypt.json()
print(f"Input => {encryptdata['input']},\n"
f"Algorithm => {encryptdata['algorithm']},\n"
f"Output => {encryptdata['output']},\n"
f"Message => {encryptdata['message']},\n"
f"Status => {encryptdata['status']},\n"
f"Date => {encryptdata['date']},\n")
decrypt = requests.get("https://online-tools.bmreducation.com/lib/encrypt-decrypt/decrypt?data=c4ca4238a0b923820dcc509a6f75849b&algorithm=md5")
decryptdata = decrypt.json()
print(f"Input => {decryptdata['input']},\n"
f"Algorithm => {decryptdata['algorithm']},\n"
f"Output => {decryptdata['output']},\n"
f"Message => {decryptdata['message']},\n"
f"Status => {decryptdata['status']},\n"
f"Date => {decryptdata['date']},\n")
Send data through this URL for encryption https://online-tools.bmreducation.com/lib/encrypt-decrypt/encrypt?data=value&algorithm=md5
And for decryption send data through this URL https://online-tools.bmreducation.com/lib/encrypt-decrypt/decrypt?data=value&algorithm=md5
It's important to have parameters data and algorithm as md5 to get the desired value. The Desired Output will be in JSON Type as below
{"input":"1","algorithm":"md5","output":"c4ca4238a0b923820dcc509a6f75849b","message":"Encrypted successfully","status":"success","date":{"date":"2024-07-28 19:46:56.672121","timezone_type":3,"timezone":"Asia\/Kolkata"}}
Try out the tool and all the information and libraries available here
Note: There is no way to decrypt a given value after you use the MD5 algorithm. We use our database to match the original data of the input data and return the decrypted data. Decrypt your encrypted value and get the most from our large database containing over 10 Million records and expanding from time to time.
This is a beta version of tools as of now. We are testing many tools and versions to stable and be effective in your application. This version of the library code is stable, use it with caution and test the tool before implementation. if any error please report it here
Last modified on: 28/07/2024

It’s the process of converting special characters and symbols into their corresponding HTML ent...

Let's create a Range Slider using HTML, CSS, and JavaScript. We use Range Slider especially ...

Let's create a calculator using HTML, CSS, and JavaScript. We use calculators for basic arit...

Starting a blog is easy. Many people earn money through blogging as a main side income stream. Yo...

We will learn how to implement an MD5 encryption/decryption tool using JS, jQuery, PHP, and Pytho...

There are many encoding schemes and each serves a specific purpose to ensure data integrity, read...

The stars of an International team’s jersey indicate the number of world trophies they have won...

It’s the process of converting special characters and symbols into their corresponding HTML ent...

In 1900, India first participated in the Olympic Games. Indian athletes have won 38 medals till 0...

Let's create a Range Slider using HTML, CSS, and JavaScript. We use Range Slider especially ...

Let's create a calculator using HTML, CSS, and JavaScript. We use calculators for basic arit...

Starting a blog is easy. Many people earn money through blogging as a main side income stream. Yo...